
Till Then:
Virtual Time Capsule
Case Study
Role
UX/UI Designer
Team
Kathie C.
Reese C.
My Contributions
Competitor + Comparative Analysis
User Flow
User Interviews + Synthesis
Usability Testing
Journey Map
Sketches + Wireframes
Prototyping + Animations
Overview
Design sprint challenge to design a virtual time capsule app that can be used to record memories, videos, and other digital data that can only be viewed at a predetermined time in the future.
Challenge
Design sprint to create a virtual time capsule app that can be used to encapsulate digital data which can only be viewed at a predetermined time in the future.
We call these digital collections “memories” which are flexible containers for users to curate and might include photos, sound, video, and documents.
I took on this project specifically in an effort to work on my visual communication and animation prototyping skills.
Solution Preview
Opening capsule task flow
Competitive + Comparative Analysis
Most photo browsing apps have a timeline as their main interface, but few allow users to browse through human dimensions such as life events, location, and relationships.
No photo library application allowed users total control over the creation and curation of “memories”.
User Interviews
We interviewed 5 users who all thought about photo management in a different way.
Key Insights
I usually get memories based on specific people, timeframe, and location.
“It’s cool seeing memories tied to a certain location.”
I like to be reminded through notifications of old photos I’d forgotten about.
“Good to be reminded since I don’t scroll back that far to really look at old photos, so it is nice to have something that I have forgotten about.”
I prefer albums that are automatically curated.
“I like automated albums that curate photos for me and you can just on your own look through these albums.”
I don’t actively look for old photos.
“Not bored enough to look back at photos as much.”
I get overwhelmed and is time consuming trying to manually curate albums.
“I don’t really curate my own because it sounds like a lot of maintenance and manual work.”
Persona
Skye
Occupation: PA Student
Location: Los Angeles, CA
“It’s nice to be reminded of good times that you forgot about.”
Scenario
Skye loves to make memories with her friends and family. Whether it be on vacation or just having fun during a night out, she always takes pictures and videos so that she can document those moments in time.
However, being focused on PA school and having so many photos stored up on her camera roll, she sometimes forgets all the fun things she’s done.
Even though she’s focused on moving forward rather than looking backwards, she still really values those memorable moments and likes to be reminded of them from time to time.
Goals and Expectations
Wants both automated and manual curation processes for their photos
Does not want to think about memories as a stream of dates but instead as meaningful people, places, and events
Would like to be surprised by significant memories that she might have forgotten
Behaviors
Takes tons of photos and videos, but does not actively look back at old photos or take time to curate personal albums
Checks out photo memories when they get a phone notification
Likes to share memorable moments with close friends and family
Frustrations
Finds it overwhelming to go through camera roll to make curated albums.
Is easily distracted by irrelevant photos are presented
Challenge
Skye enjoys reminiscing about her past travels and fun memories but doesn’t have as much time now since she started PA school.
How might we…
… provide moments of delight to give users a break from their busy and stressful schedule?
… relive meaningful memories from the past?
… intentionally curate memories to my future self?
… combine human and computer curation to reduce friction in the creation of memories?
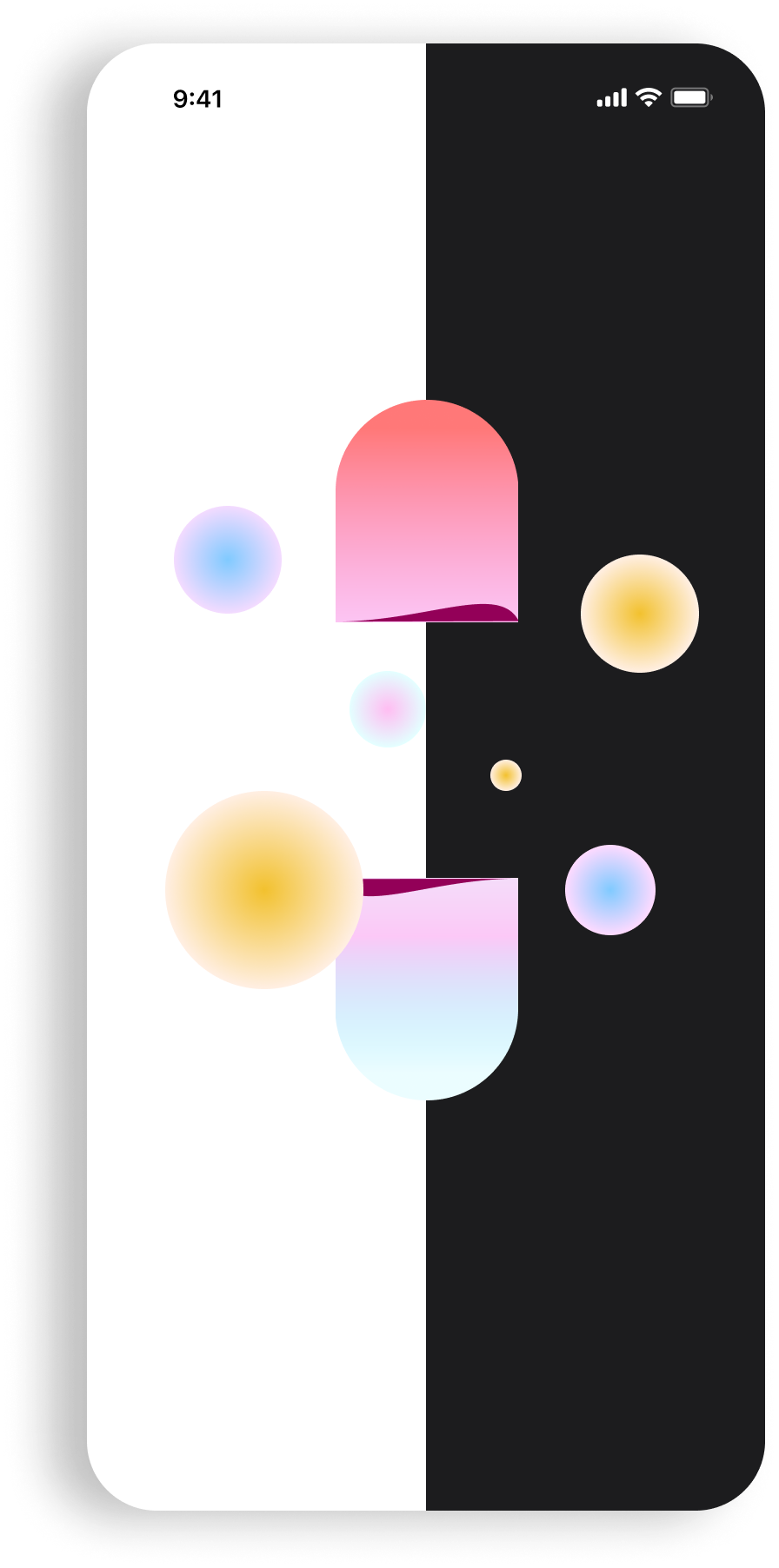
Style Guide
Memories are fluid experiences that are connected with emotions. The style guide was designed to visually evoke the ephemerality of memories by using dreamy gradients and soft forms.
User Flow + Sketches
From our research, we split our user’s path into three main stages – onboarding, creating, and opening a time capsule.
We highlighted interaction, animation, and minimal layout to create moments of delight while the time capsule was created and unveiled.
Mid-Fidelity Prototype
We developed mid-fidelity wireframes to visualize main task flows:
creating an account and allowing permissions for the app to access camera roll, enable notifications, and location geo-tagging.
creating a time capsule with an unveiling date by setting preferences based on timeframe, people, and location.
opening the time capsule and reviewing the collection of memories.
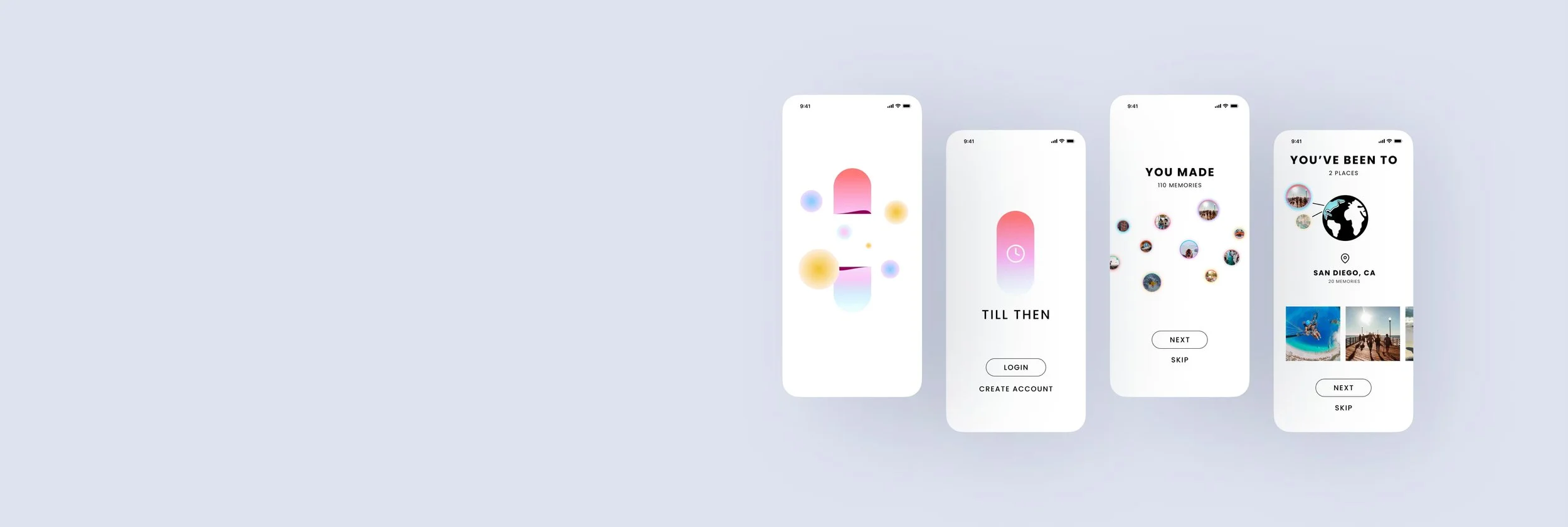
Onboarding
We designed an onboarding experience to give users a knowledge about how the app works, and allow permissions and data retrieval.
Creating Time Capsule
Till Then allows users to create memories that include a lot of different content. So, being able to easily find and retrieve content was critical in the design of the application.
These screens show how users can retrieve memories based on people, dates, and locations.
Opening Time Capsule
We aimed to create a whimsical experience when the time capsule is unveiled by exploring different types of animations.
The memories are displayed as an overview of the meaningful moments users enjoyed.
Usability Test Results
18 users tested the mid-fidelity prototype using Maze.
Interactive Map Usability
Comments from our users
“It was intuitive until the San Diego tasks. I didn’t understand it was a step-by-step process. The clicking on reviewing the time capsule was confusing.”
“I think it would be interesting if the user could also write in some sort of memoir or notes to my future self with the capsule.”
“…wonder if the date is the only variable to open the time capsule.”
High Fidelity Prototype
Key high fidelity wireframes to onboard, create and open a time capsule, and to review a collection of memories later on.
Virtual Time Capsule Onboarding
Creating Virtual Time Capsule
Opening Virtual Time Capsule
Reviewing Virtual Time Capsule
Solution Statement
Skye is able to find moments of delight during her busy schedule being PA school by reminiscing about her previous memories with close family and friends.
Next Steps:
”Dark Mode” Development
We plan to continue to develop a Dark Mode version of the app, additional color visibility options, and other accessibility features.
We will continue to iterate on interaction and animation models to elevate the whimsical experience we want to create for our users.
Explore how color can be algorithmically pulled from memory content to identify albums.
Learn more about computer vision and how other machine learning processes can automatically curate memories for users to review.